Webサイトを閲覧していて、「遅いなー」って感じたことないでしょうか? リニューアルしたり、設定を変更したり、プラグイン入れたり、何かしら変更した場合や、前触れもなくいきなり遅くなることもあります。

Webサイトが10秒以上も表示されず、ChromeなどのWebブラウザが真っ白なんてこともあるでしょう。自分が関与していない箇所でお客から「何とかしろ!」なんて攻められるのも嫌なので、早々に「私の管轄部分は正常です」と言える事実を突きつけたいです。
このような時に実は、ChromeやFirefox、(最近ではChromeベースのMicrosoft Edge)にWebサイトの表示が遅い状況を分析できるツールが備わっています。以前SEの仕事でお客様から「Webサイトが遅い!」と言われて調べた際にとても役に立ってくれました。今回はこのツールを紹介したいと思います。
ChromeやFirefox、最近のChromeベースのMicrosoft EdgeにはWebサイト表示のどこでどれだけの時間がかかっているか分析して表示する機能があります。
- Google Chromeの「ディベロッパーツール」の「ネットワーク」
- Firefoxなら、「ウェブ開発」の「ネットワーク」
- ChromeベースのMicrosoft Edgeなら、「開発ツール」の「ネットワーク」
目次
“Webが遅い”原因は何があるのか?
Webが遅いという原因はいくつかポイントがあります。今回紹介する手法は、WebサイトがChromeなどのWebブラウザに表示されるまで画面が真っ白になる状態の時間が10秒以上かかるような場合の原因分析に使えます。
ネットワークが遅い場合
ネットワークが遅い場合は、Webサイトの表示だけが遅いのではなく、他のすべてが遅くなります。具体的には、Googleなどの検索サイトへのアクセスや、LAN内にあるファイルサーバなど、どこに接続するにも影響が出ます。
ネットワーク全体が遅い場合はLANを管理しているネットワーク管理者に相談してください。この場合は本記事のツールは役に立ちません。
1回目だけWebサイトの表示が遅い場合
パソコンを起動した時や、長時間アクセスしていないWebサイトにアクセスした際に遅く、2回目以降は早く表示されるWebサイトの場合は、DNSやWebサイトアクセスに使うキャッシュがないためと考えられます。
1回目だけWebサイトの表示が遅い場合も、本記事のツールは約二立ちません。
Webサイトの表示に常に時間がかかる場合
Webサイトを表示し始めててから表示が完了するまえに時間がかかる場合、何かWebサイトに問題があると考えられます。Webサイトはサーバのハードウェア、OS、ミドルウェア、コンテンツなど複雑に構成されています。
Webサイトが遅い原因を簡単に見つけることもできる場合がありますが、逆に原因がすぐにわからないこともあります。このような場合には本記事のツールがどこで時間がかかっているのかがわかるため、解決の役に立ちます。
ツールの起動の仕方
Chromeの場合の起動方法
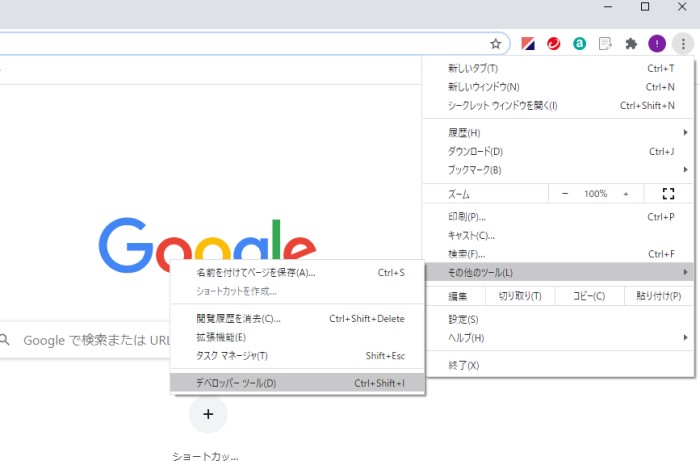
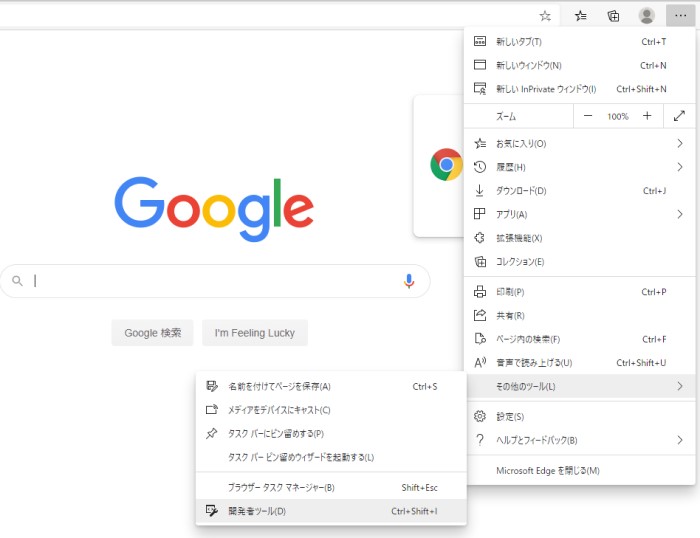
Chromeを起動して、右上の設定メニュを開きます。

上のずのように「その他のツール」のサブメニューを開き、「デベロッパーツール」をクリックして開きます。

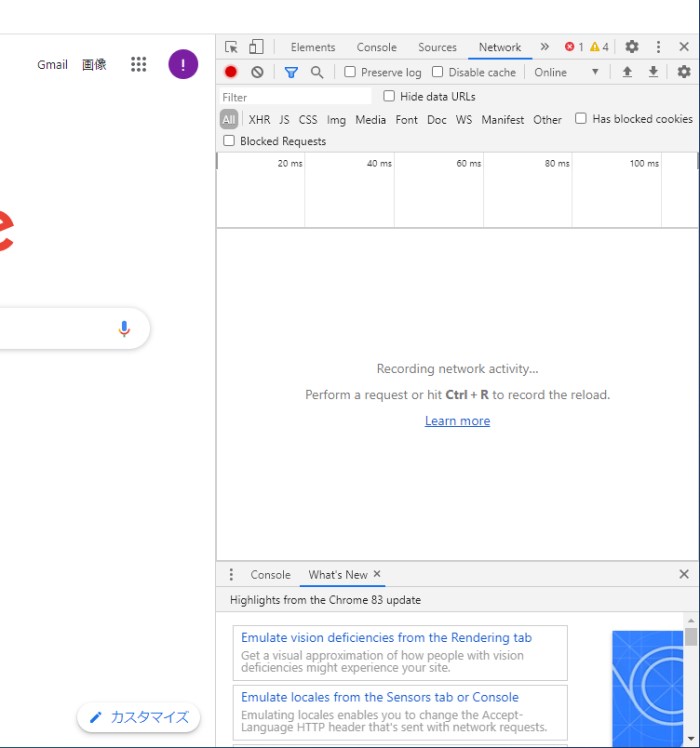
上の図のように「Network」タブをクリックします。ショートカットではCtrl+Shift+iキーで開きます。
これで準備が完了です。
Firefoxの場合の起動方法
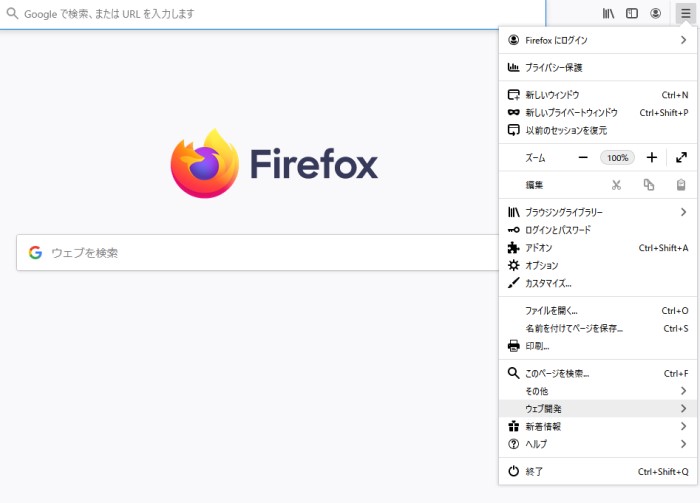
Firefoxを起動して、右上のメニューをクリックして開きます。

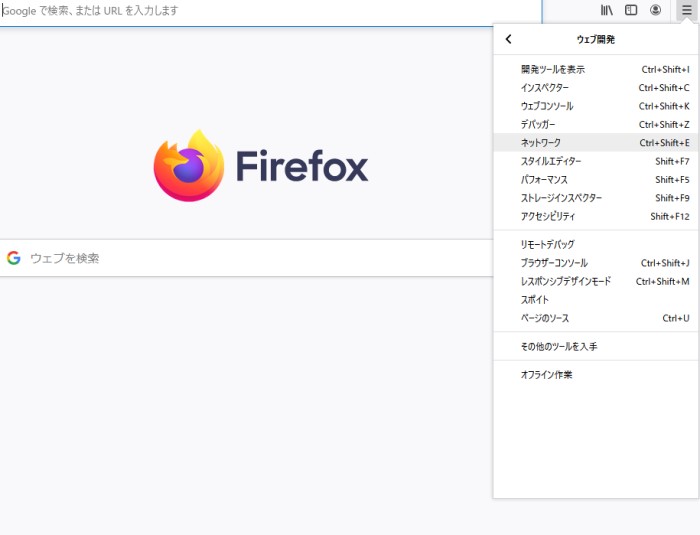
上の図のように「ウェブ開発」をクリックしてサブメニューを開きます。

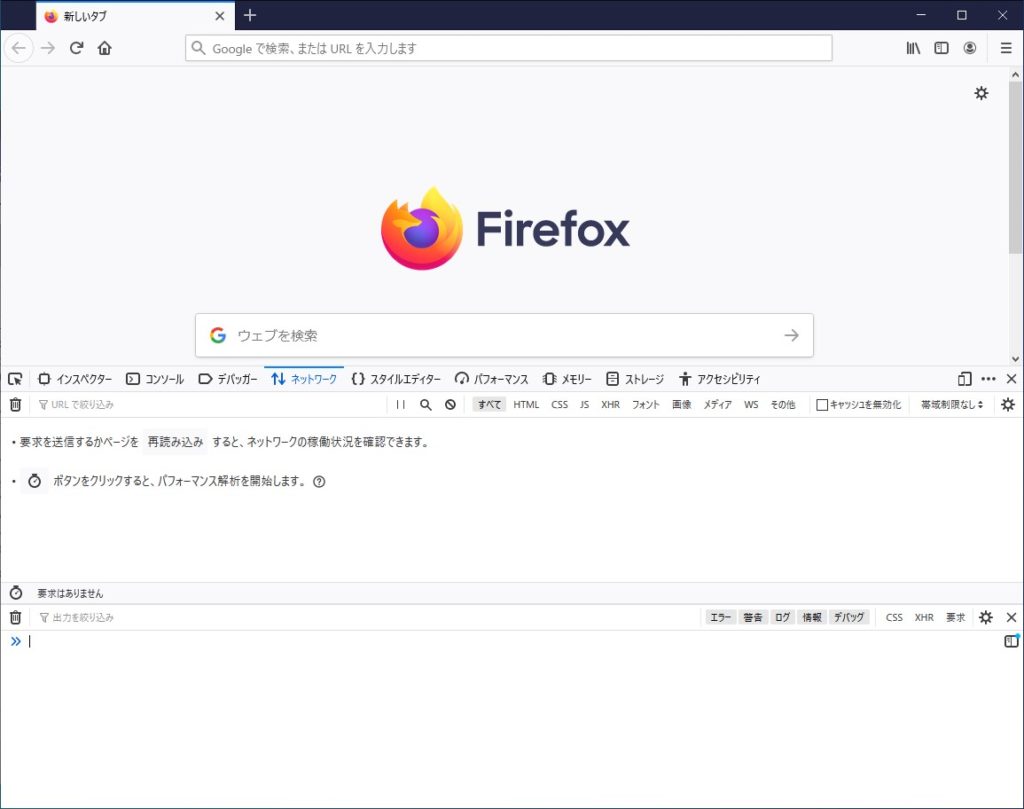
上の図のように、ネットワークをクリックします。ショートカットではCtrl+Shift+iキーで開きます。

上の図のように、Firefoxの下半分くらいが開発ツールで埋まります。「ネットワーク」タブをクリックして表示しておきます。以上でFirefoxの準備は完了です。
Microsoft Edgeの場合の起動方法
初めにMicrosoft Edgeを起動します。

上の図のように、右上の「設定など」をクリックするかAlt+Fキーでメニューを開きます。「その他のツール」のサブメニューから「開発者ツール」をクリックします。

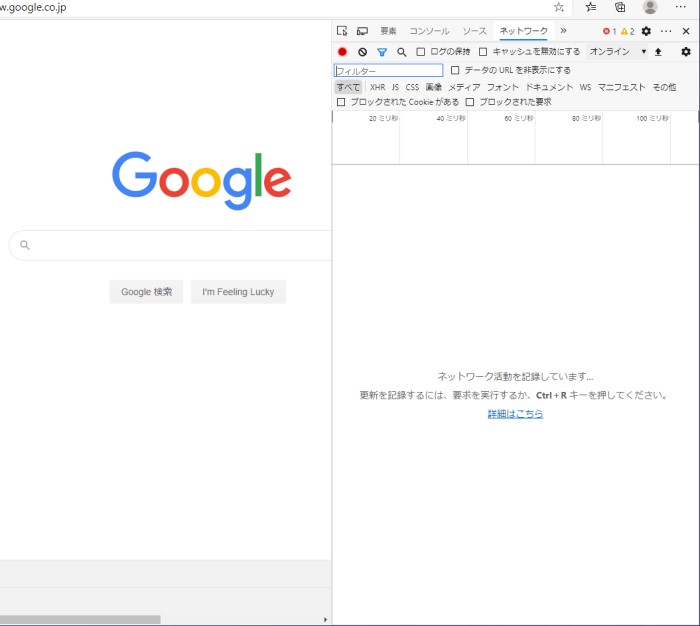
上の図のように「ネットワーク」をクリックします。ショートカットではCtrl+Shift+iキーで開きます。
以上で準備は完了えす。
Webサイトにアクセスして分析する
開発者ツールでネットワークを表示した状態で、表示が遅いWebサイトにアクセスしてみましょう。

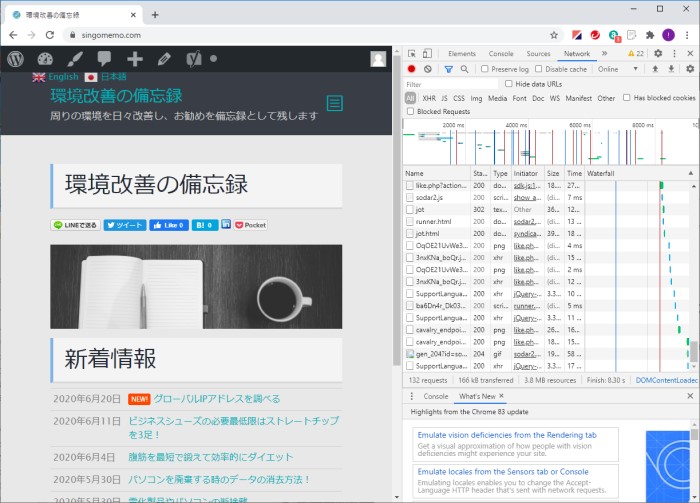
上の図はこのWebサイトのトップページhttps://singomemo.com/にChromeでアクセスした時の状態です。
右側にタイムチャートができています。このWebサイトはそれほど遅くないので、綺麗に時系列ができています。
表示が遅いWebサイトで同じことを実施すると、特定の場所で時間がかかっていることがわかります。その場所がWebサイトの表示に時間がかかる原因です。自分の管轄であれば原因調査を開始しましょう。自分の管轄でなければこのデータをもって問題解決に取り掛からせましょう。
取得したデータの活用
今表示した結果はデータとしてエクスポートできます。保守ベンダーや開発ベンダーがすぐに連絡取れない場合は、データをエクスポートしてベンダーにメール送りましょう。このデータをインポートすることで同じタイムチャートを表示できます。
エクスポートする方法
Microsoft EdgeとCromeはほぼ同じです。Firefoxだけ違います。
ChromeとMicrosoft Edgeの場合
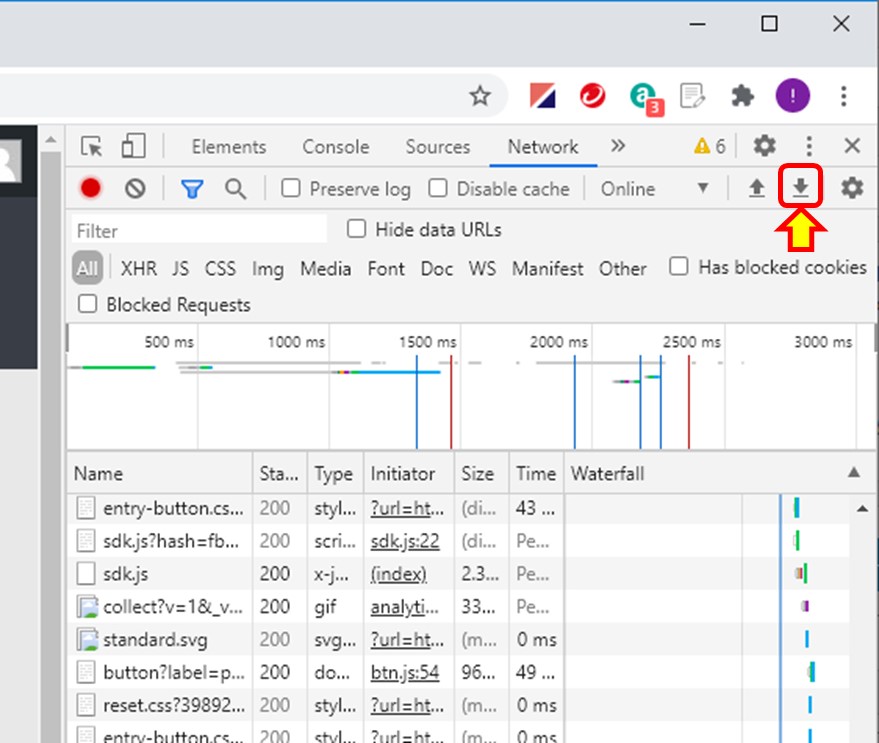
開発者ツールを開きます。ショートカットキーCtrl+Shift+iで開きます。右上の下に向いた矢印です。

上の図の右上にあります。下向き矢印です。
Firefoxの場合
開発者ツールを開きます。ショートカットキーCtrl+Shift+iで開きます。右上の下向きの矢印です。

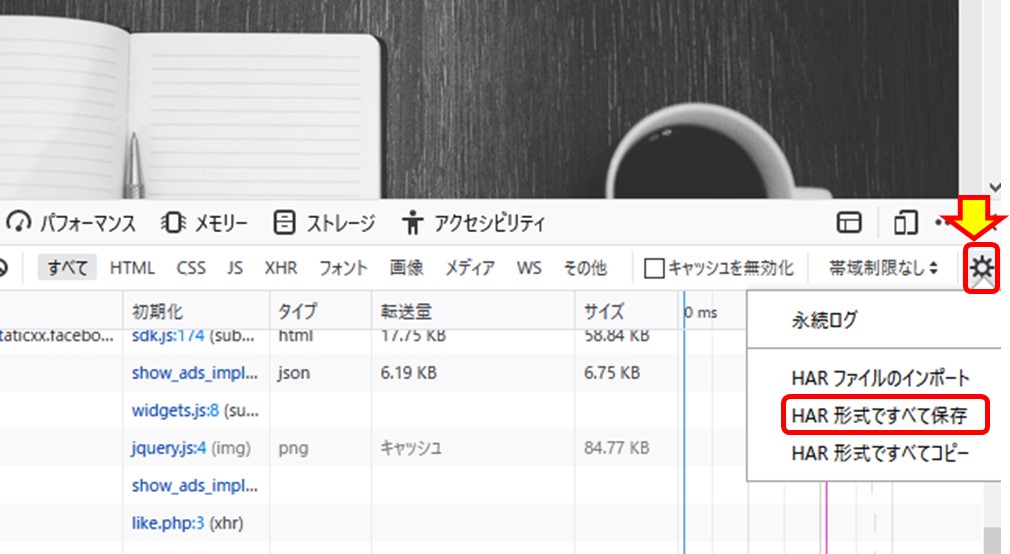
上の図のように真ん中右にあります。歯車マークをクリックするとメニューが表示されます。「HAR形式ですべて保存」をクリックするとファイル選択ダイアログが表示されますので分析データを保存します。
インポートして表示する方法
Microsoft EdgeとChromeはほぼ同じです。Firefoxだけ違います。
ChromeとMicrosoft Edgeの場合
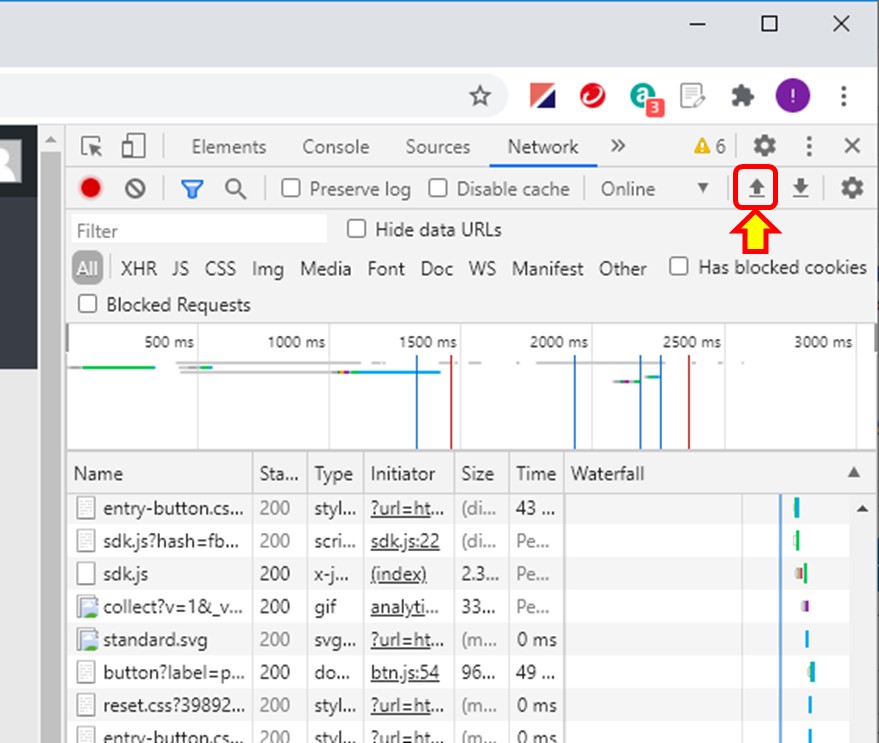
開発者ツールを開きます。ショートカットキーCtrl+Shift+iで開きます。右上の下向きの矢印です。

上の図の右上にあります。上向き矢印です。少し時間がかかりますが、表示されます。ただし、Firefoxの分析データだけは上手く読み込めないようです。
Firefoxの場合

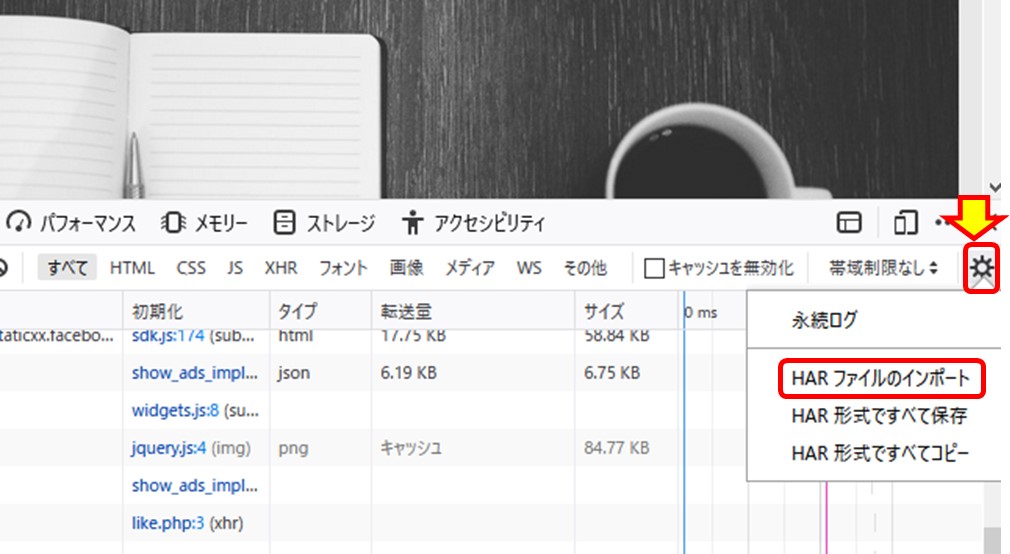
上の図のように真ん中右にあります。歯車マークをクリックするとメニューが表示されます。「HARファイルのインポート」をクリックするとファイル選択ダイアログが表示されますので分析データを選択します。表示までに少し時間がかかります。
まとめ
3つの主要ブラウザで、Webサイトが遅い原因を分析するためのツールとデータの形式が合っているのも助かります。お客から分析データをHARファイル形式で提供してもらうにしてもどれかは使っていると思いますので。
これで複雑なWebシステムのトラブルを少しでも早く、容易に切り分けができると良いと思います。